My UX Values
I’ve worked with many design teams in my UX journey. Before these experiences, I didn’t expect it would be so easy to generalize about the sort of individuals who do this work. I don’t consider UX an industry, but a subset of the teams involved with the SDLC, so I’m calling it work. Bear with me.
Hype Immunity. I do my best to inoculate myself against hype. I believe in the future, but I’m also unusually sensitive to trends and naturally skeptical about what’s popular. I tend to be skeptical of all the trendy two-letter / number acronyms and labels: 3D, VR, AR, ML, AI, UI, UX,… because good UI doesn’t need to follow the trends and trends can age poorly. I believe the bandwagon can often blind people to their true opinions. This is why I question what’s popular. Popularity ≠ success. Market success ≠ quality.
Cross-Generational & Cross-Capacity Relationships. Modern UX organizations are seeming (I perceive) to skew toward hiring younger people who may not yet face some of the accessibility challenges that come with advanced age. The US, like most developed countries, has an aging population. I’m a millennial, but I maintain relationships with people outside my generation. It’s important to talk to people who have fundamentally different views and physical capacity. I have unique physical challenges due to my extreme height (6’9″ or 206 cm) and these challenges remind me to consider the wide range of human capacities. I am fascinated by medical textbooks and peer-reviewed medical and psychological studies.
Cross-Platform Insistence. I use multiple platforms. Companies want platform wars, but I find them petty. Most designers I’ve met only use iPhone and Mac, but people who use Android, Windows, and even ChromeOS are no less valuable as users. I am not a brand snob. I already had my kool-aid phase.
Inspiration from the Past. My graphical memory is one of my super-powers. I can explore and absorb massive flows quickly. I excel at remembering and recalling the reasons for design changes. My recall abilities extend beyond designs I used yesterday to designs I might recall from my childhood. Here are some examples:
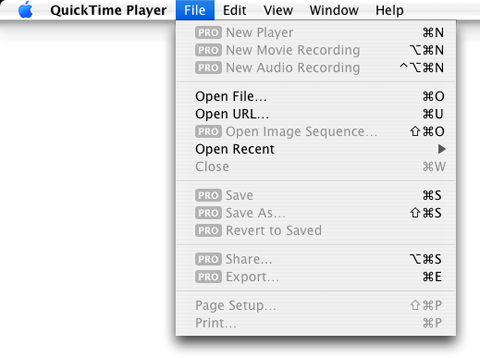
- Feature Labels Inspired by QuickTime Pro. When we explored ways to differentiate Pro vs Basic features for Michaels’ MakerPlace, I recommended individually labeling each Pro-exclusive feature in the UI, similar Apple’s labels in ancient QuickTime Pro versions that might go back 2 decades.
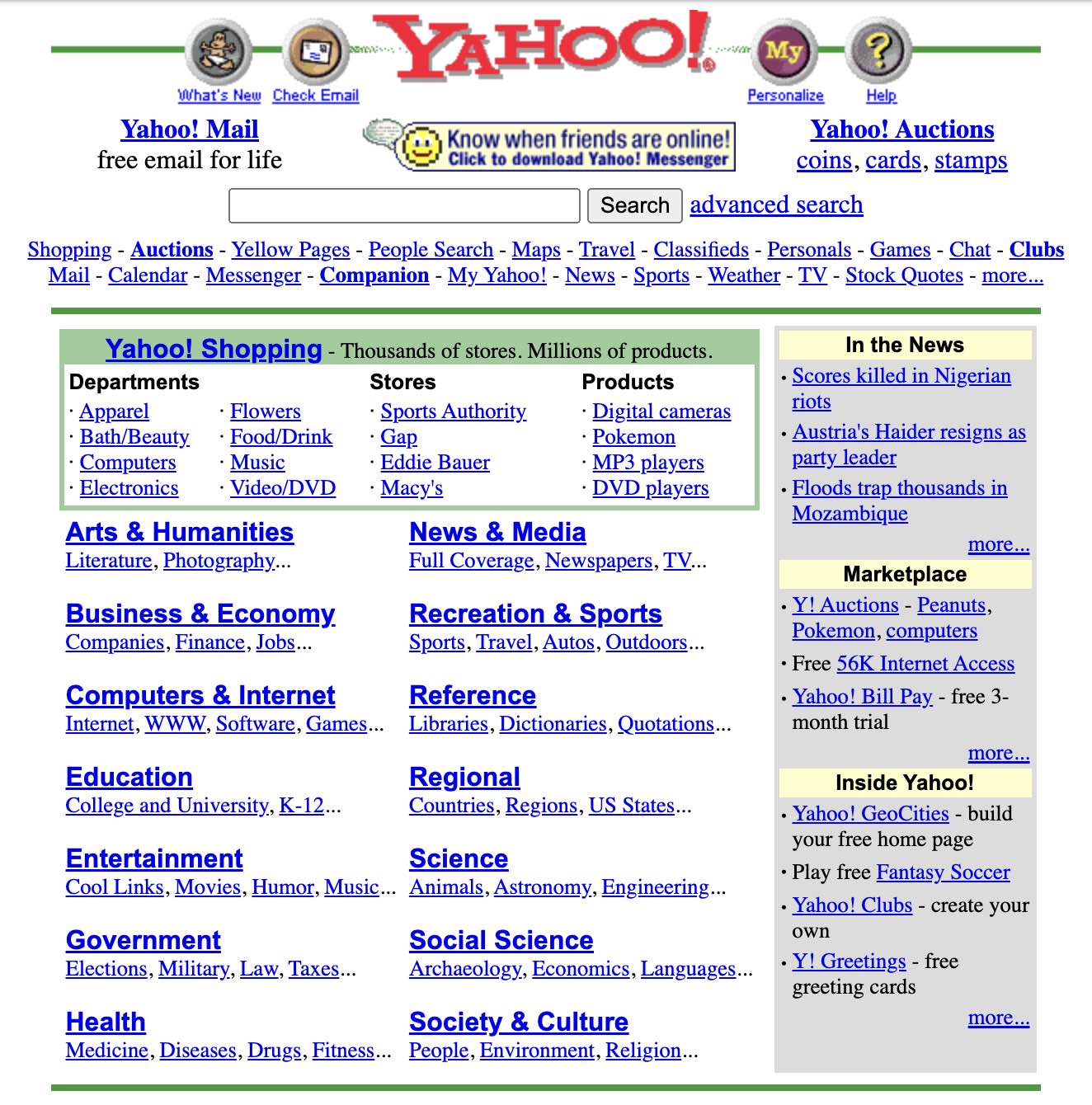
- Tiered Category Links. When asked to visually represent categories for Michaels’ support pages, I recommended a size-driven categorization tiers, an approach similar to Yahoo! in 1999. Average computer monitors of this era were similar in resolution to mobile devices in modern times.
- A Hard-button-optional ATM & IVR-style Screen Reader. When asked to recommend changes to Citi’s accessible ATM, I proposed screen reader copy based on IVRs: “Press one for deposit, two for withdrawals,.. or zero/zed to go back” and that these same number labels should be presented visually for users who struggle with touch screens or prefer hard buttons. Teslas and smartphones are popular, but hard buttons offer hardware redundancy and are more accessible for somer users. When hard buttons are present, they should remain an alternative option for all users.
The contemporary “UX designers” of today are often asked to solve age-old problems, occasionally resembling the ancient sailors who unintentionally forgot centuries-old methods to prevent scurvy. The next great design relies the lessons of those who came before. I like to build on classical, legendary designs. I believe in the power of nostalgia.
Know the Status of the Flow. I always ask the current developmental state of a project and whether there’s already a version I can test. Across multiple teams, I’ve discovered many designers and even design leaders didn’t know the current state of their projects. If a UI flow is already somewhat functional and accessible within a staging environment, I will want to try it. I will also record my feelings about the UI initially to reflect and challenge those initial reactions. People stare at UI so long, it can start to lose meaning.
Test the Product. I feel a responsibility to test any flow I’m helping to build or revise. When I started working in UX teams, I didn’t expect this would be rare. I believe strategists should test current version of the product. We must test the current version and that testing is required for iteration. Iteration is Agile. I’m also inclined to take the gestalt approach, so I’ll want to test every existing way of performing a function within the flow using every other possible method: phone support, chat support, in-person, web browser, and app.
I actually build web sites. I can draw rectangular buttons in an app or code them. I’ve used Figma, Axure RP, and Sketch, WordPress, PHP, MySQL, JavaScript. I can also challenge your digital experience to help your company provide greater security and service stability. It’s important to build flows that respect the security of your users and their accounts. It does not happen on its own and many organizations are not fully qualified to be accountable for the end user experience. We must strive.
For more information, check out DallasComputer.io or the testing list and feel free to connect on LinkedIn.